How do I set up my event tracking?
Tracking conversion events is an essential part of using the PixelMe platform. It allows you to see exactly which sources are bringing you the website interactions you care about most. They also allow you to track cost and revenue within your dashboard. Since it’s entirely customizable, you can decide which events on your website you would like to track.
Note: Most of our attribution features do not work without event tracking, so make sure you set it up!
Please make sure you have the following before you begin:
- Access to the source code of your website. If you don’t have access to this, please direct your tech team to this page instead.
- Links which are using UTMs leading to your website. UTMs are how we track traffic, so if you’re not using them yet, please find out more about them here.
- You have set up the pageview traffic tracking on all your website pages. If not, please return to this page.
https://www.loom.com/share/d4b897c408af4fa6985bfa42cd53d06e?sid=4d6fc927-6bd2-48c5-bdaf-4f4cc1695619
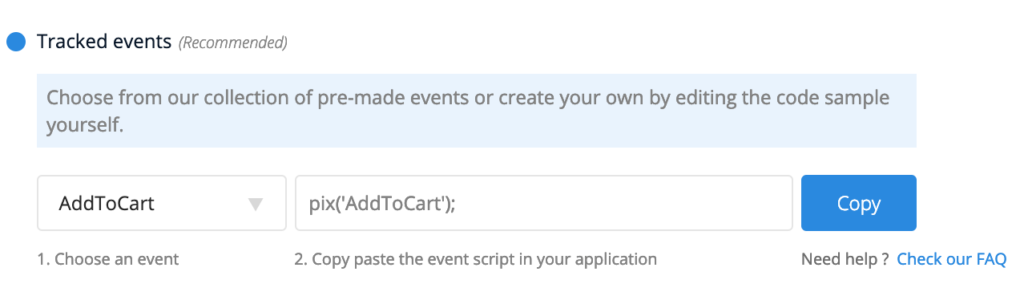
In the tracking code page of your dashboard, you will see the following module:

You can either choose on of our pre-made events, or create your own by editing the name of the pixel (a.k.a. the part between single quotes, such as pix(‘YourEvent’))
There are two options for tracking events.
Option 1: On specific event pages (for example, a purchase confirmation page), you can change the HTML tracking code pixel name from ‘pageview’ to another event, such as ‘checkout’ or ‘purchase’. This will track the event for you instead of logging it as a pageview. This means that instead of:
<script>
window.pxD = window.pxD || [];
function pix() {pxD.push(arguments);}
pix(‘config’, {key: “XXXXXX”, snippetVersion: “0.0.1”});
pix(‘pageview’);
var n = document.createElement(“script”);n.type = “text/javascript”; n.async = !0; n.src = “https://cdn.pixelme.me/pix.min.js”; var a = document.getElementsByTagName(“script”)[0]; a.parentNode.insertBefore(n, a);
</script>
You would add:
<script>
window.pxD = window.pxD || [];
function pix() {pxD.push(arguments);}
pix(‘config’, {key: “XXXXXX”, snippetVersion: “0.0.1”});
pix(‘Purchase’);
var n = document.createElement(“script”);n.type = “text/javascript”; n.async = !0; n.src = “https://cdn.pixelme.me/pix.min.js”; var a = document.getElementsByTagName(“script”)[0]; a.parentNode.insertBefore(n, a);
</script>
(Note: these are not the scripts you should use. Please copy the script from your dashboard, as it will have your unique key which is necessary for tracking).
Option 2: Adding an ‘onclick’ script to your button. For example, adding the following to an ‘Add to Cart’ button would trigger the event and record it in your dashboard every time someone clicks the button (assuming you also have the HTML tracking script on the page).
<button onclick=”pix(‘AddToCart’)”>Add to cart</button>
Now, the next step is to create some filters, so you can segment your data and see where your conversions are coming from!
Not a PixelMe user yet? 👉Try PixelMe for free, the customer attribution platform for savvy marketers! 🚀